バックエンドの管理業務系のシステムなんかの開発で、デザイナーを雇えない場合にオススメなダッシュボードフレームワークを紹介したいと思います。
だいたい、似たようなデザインが多いので最終的にはカスタマイズしやすさ、ベースに使えるJSのフレームワークに合わせて選定することになるんじゃないかと。
Bootstrapベース
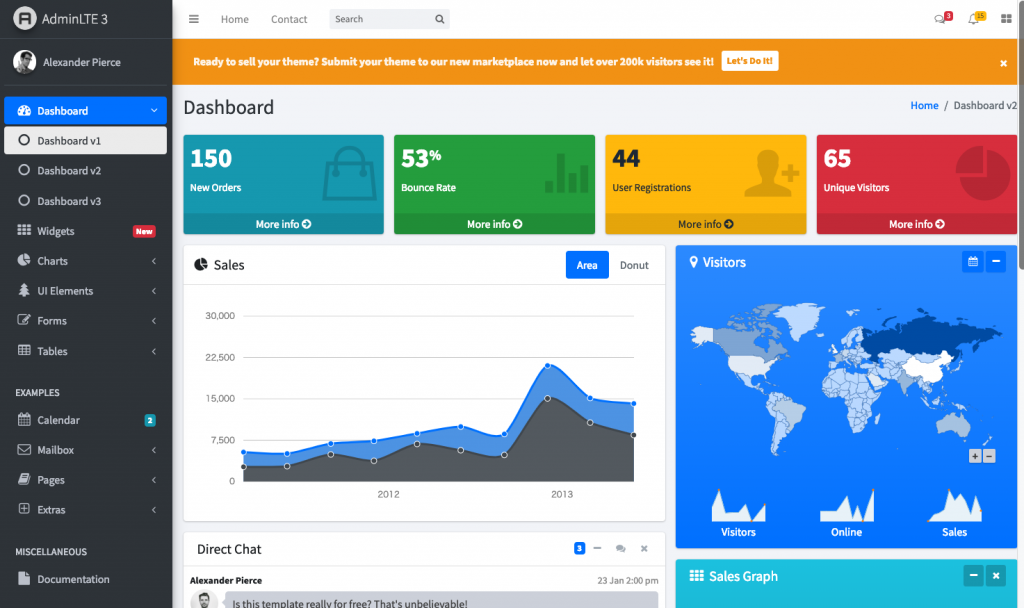
AdminLTE3
おなじみのAdminLTEです。いつの間にやら3がでてました。
依存ライブラリはBootstrap、jQueryとなりますが、Vue版もあるみたいです。

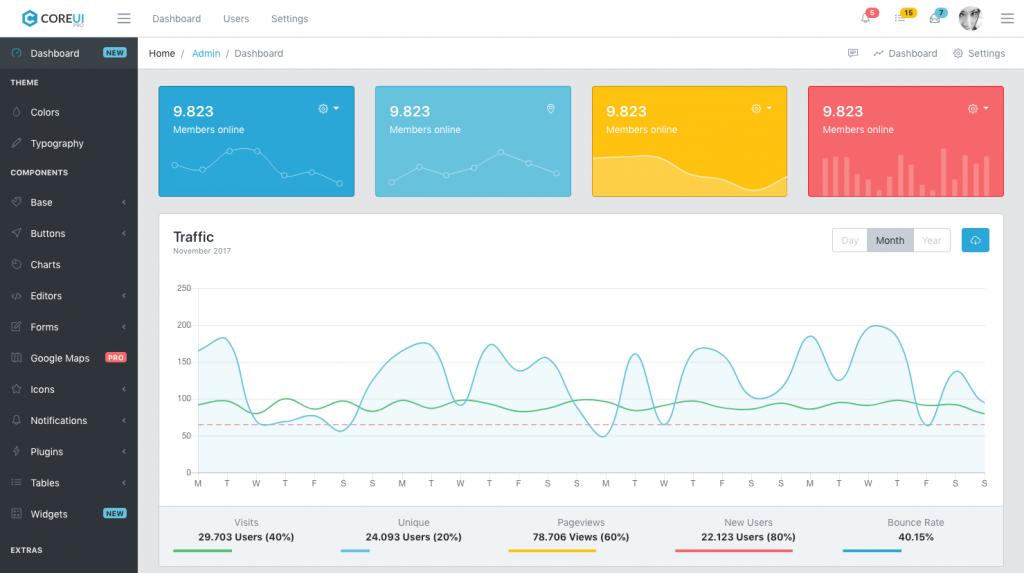
CoreUI
Bootstrap4、Angular2+、React.js、Vue.jsとベースとなるフレームワークを選択できるのが嬉しいですね。

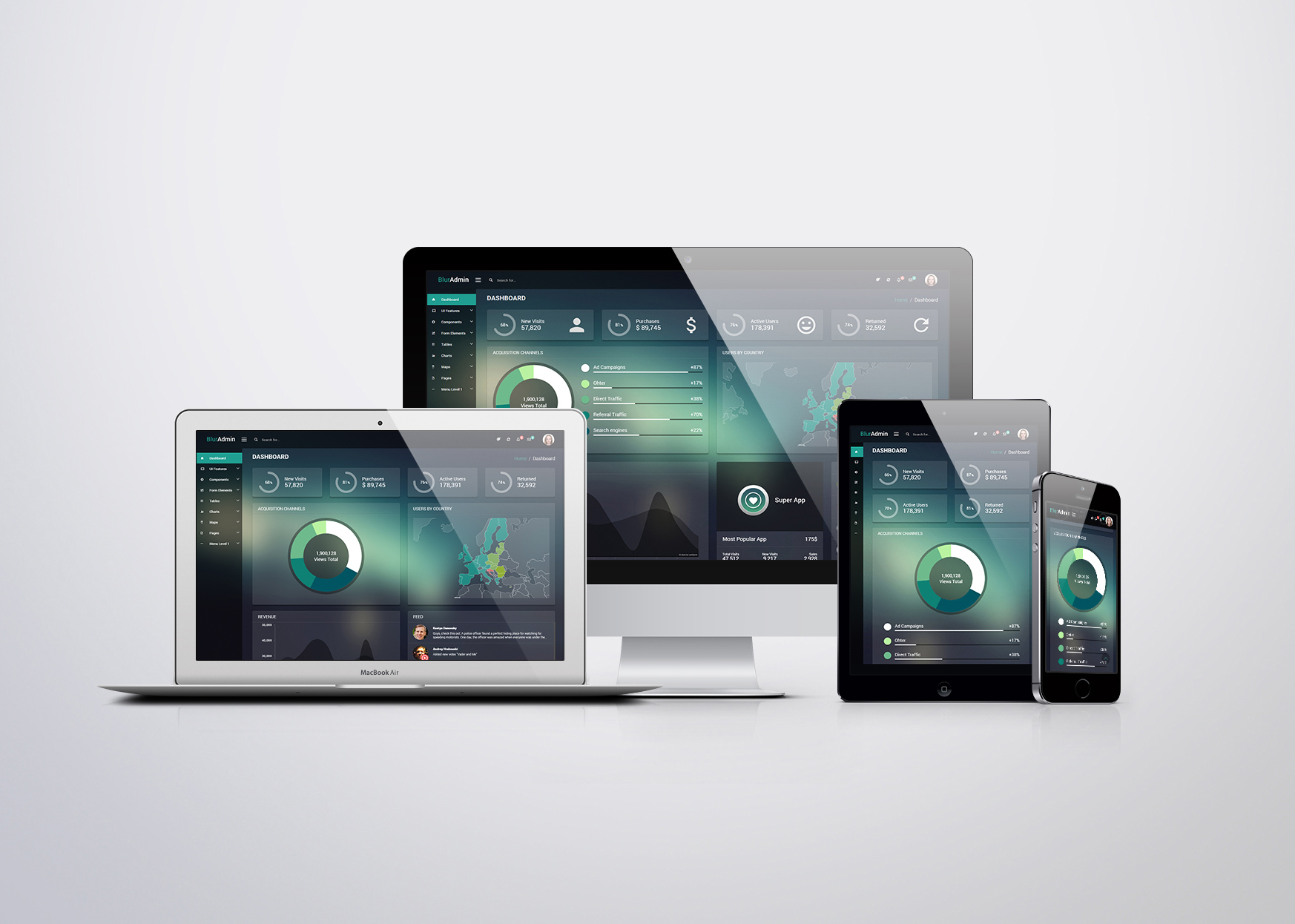
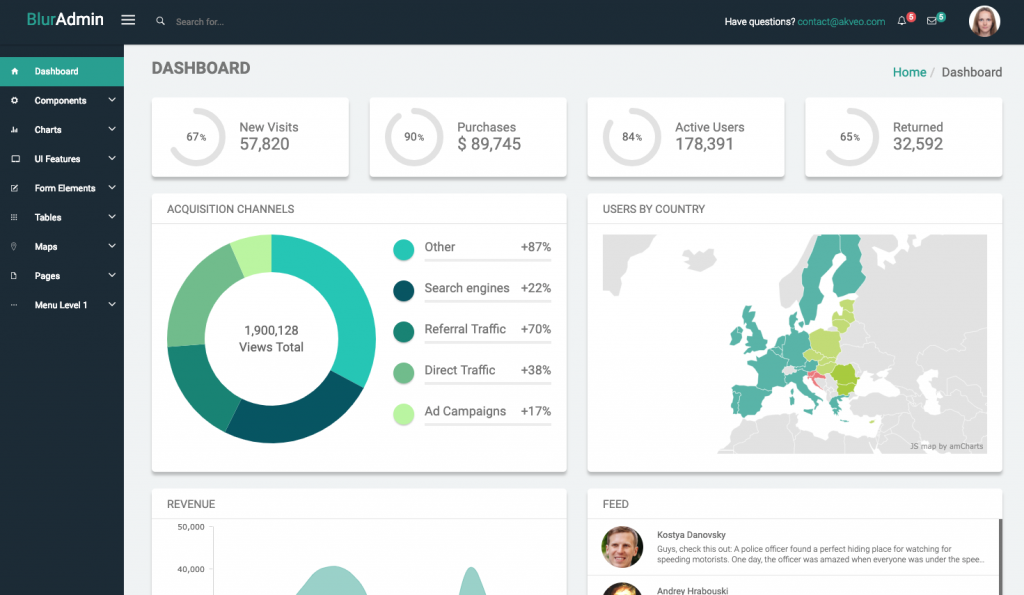
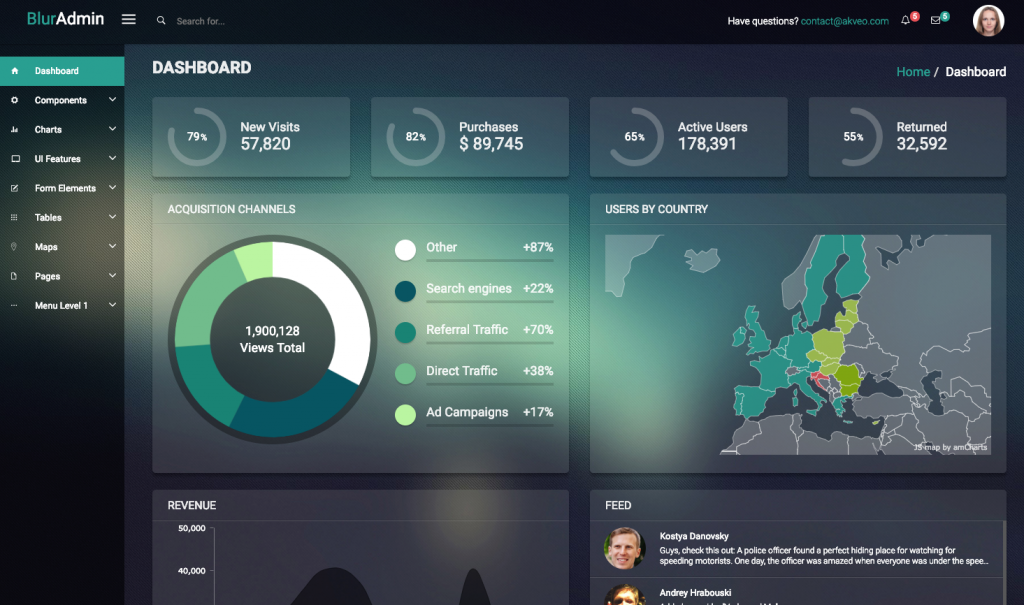
BlurAdmin
デフォルトではベースデザイン大きく2種類選べます。Angular2依存ですが、私はこれけっこう好きなので魔改造してVue.js/Nuxt.jsベースになおして使ってます。
(プロフィールページとか)


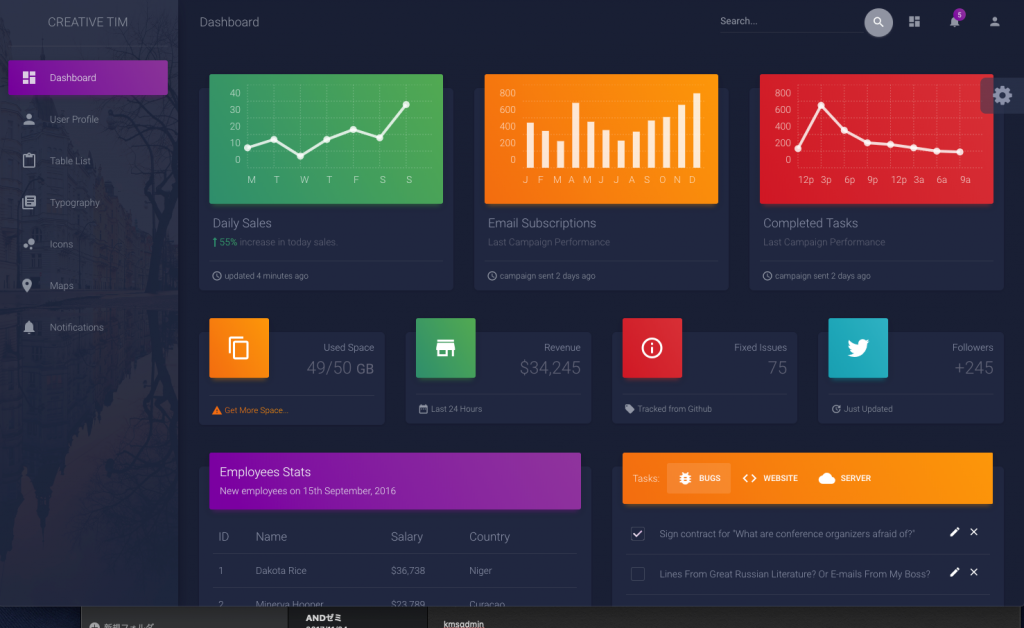
Material Dashboard Dark Edition
マテリアルデザインです。大きく2パターンあります。
みればわかると思いますが、下の画像はダーク版です。

Vuetify
VueをベースにしたUIフレームワークです。なのでベースライブラリは全てVueになります。
ドキュメントはこちら。
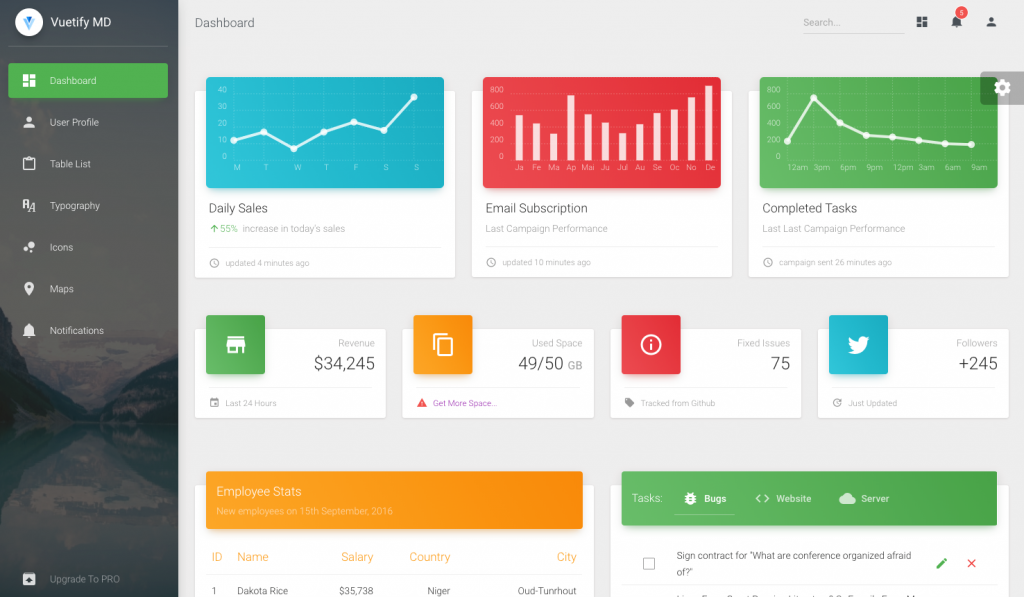
Vuetify Material Dashboard
好みもあるかと思いますがマテリアルデザインです。

さいごに
調べるといろいろなフレームワークがあるのですが、使ったことある or 興味があるのを中心にピックアップしました。SCSSいじれるならBlurAdminおしです。
またいいものを見つけ次第、こっそり追記していこうと思います。
あとshutterstockにあるこのぐらい派手なの使ってみたいと思ったのですが、見つかりませんでした。。。