Nuxt.jsとaxios/proxyを駆使してホームページをPWA化しました。
(2021年4月追記 文末にまとめましたが、現在中止しています)
PWA化すると通知が飛ばせたり、オフラインで使えたり、高速化できたりとメリットだらけです。
デメリットはIE。。。いまどきIEなんて使ってる人はセキュリティ的に危ないのであえて非対応のほうが世の中のためになると思いたい・・・
似たような構成で作りたいなどあればCONTACTかFacebookに、お気軽にご相談いただければと思います。
PWAとは
Progressive Web Appsの略でスマホアプリのようにWebサイトをインストールして使うことができるようにする仕組みのことです。スマホアプリと違って、iOSとAndroidでそれぞれ対応したり、面倒な審査が必要ないのと、バージョンアップによるメンテナンスコストが低いのがメリットなんじゃないかと思います。特に会員限定アプリみたいなのはリジェクトされる確率が高いので、PWAで十分ではないかと。
PWAの成功事例は↓の方が詳しくまとめてます。
↓ちなみにNuxt PWAの公式
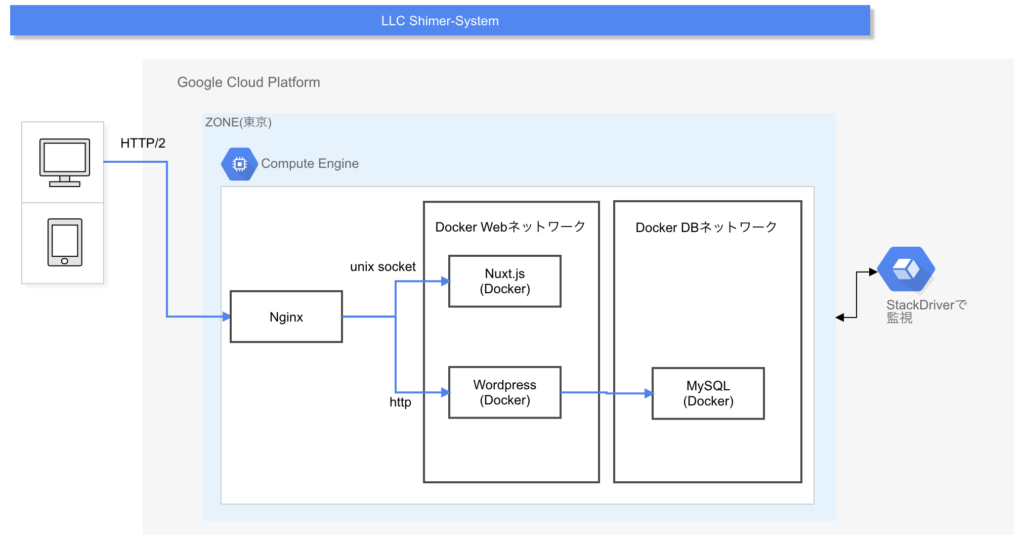
アーキテクチャ
インフラとアプリケーションはざっくりこんな感じになってます。BLOG部分はWordpressを無理やりラップしました。分かりづらいですがnuxt側にproxyの設定をいれてWPにデータ取りに行くようにしてます。WPのAPIを使ってちまちまデータとってvueで表示みたいなのも作れますが、デザインなおしたりSEO対策だったりサイドメニューだったりを1から作るのは、とても工数がかかるので、シンプルにHTMLを解析して必要なものだけasyncDataで取り込んでます。

費用感
↑のGCP構成だとサーバ利用料は月6千円ぐらいです。さくらのVPSとかで1年で1万円ぐらいの低スペックサーバでも十分動くと思います。
サイト作成は規模によりますが30万円〜になります。
2021年4月追記
一般的なブログの場合デメリットのほうが多く感じたので辞めました。引き続きNuxt.jsでWordpressブログのPWA化は対応は可能です。(お仕事の依頼は問合せにお願いします。)
ただ、維持費をかけれる人向けになります。WEBアプリとして他にも機能をもたせる場合にはオススメですが、SEO対策必須のただのWEBメディアの場合は費用対効果が薄いかなというのが正直なところです。
以下、運営してみて感じたことです
・細かい修正のたびにアプリを入れ替えるのが面倒
・SEO対策の流行が変わるとつらい
勉強し続けるのはいいとして、各サイトに変更反映していくのは結構手間。
・Adsenseの自動広告と相性悪い
出す位置指定なら大丈夫



